何ページも情報があるWebサイトなどで、いちいち次ページへのリンクをクリックしページ遷移するのが煩わしい場合がある。
ページをリロードせず、TwitterやFacebookのように一番下までスクロールしたとき、自動的に次ページを読み込み表示するWebページを作ってみた。
備忘録的なものということで、いきなりソースコード。
autopager.js
var pageCnt=-1;
var baseArea = "vArea";
var noEvent;
// 非同期通信でページを読み込む
function nextPage(){
document.getElementById(baseArea + (pageCnt+1)).innerHTML = "start";
var keywd = document.getElementById("keyword").value;
pageCnt++;
targetArea = baseArea + pageCnt;
document.getElementById("nextBtn").style.display="none";
try{
document.getElementById(targetArea).innerHTML = "<img src='img/loading.gif'>";
var xhr = new XMLHttpRequest();
xhr.open("GET" , "next.php?page=" + pageCnt + "&keyword=" + keywd , true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status != 0){
document.getElementById(targetArea).innerHTML = xhr.responseText;
document.getElementById("nextBtn").style.display="block";
noEvent = false;
}
}
};
xhr.send(null);
}catch(e){
document.getElementById(targetArea).innerHTML = "例外が発生しました。";
}
}
function search(){
pageCnt = 0;
noEvent = true;
nextPage();
}
index.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<script src="js/jquery-3.2.1.slim.min.js"></script>
<script src="js/jquery.inview.min.js"></script>
<script src="js/autopager.js"></script>
<script>
$(function() {
$('.lowArea').on(
'inview', function(event, isInView, x, y) {
if (isInView) {
if(!noEvent){
nextPage();
}
}
}
);
});
</script>
</head>
<body>
<form action="javascript:search()">
<input type="text" id="keyword">
<input type="submit" value="検索">
</form>
<div id="vArea1"></div>
<div class="lowArea" id="lowArea">
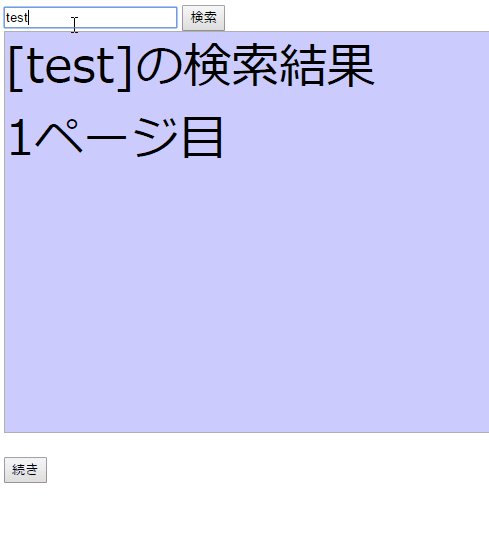
<input type="button" id="nextBtn" onClick="nextPage()" value="続き" style="display:none">
</div>
</body>
</html>
next.php
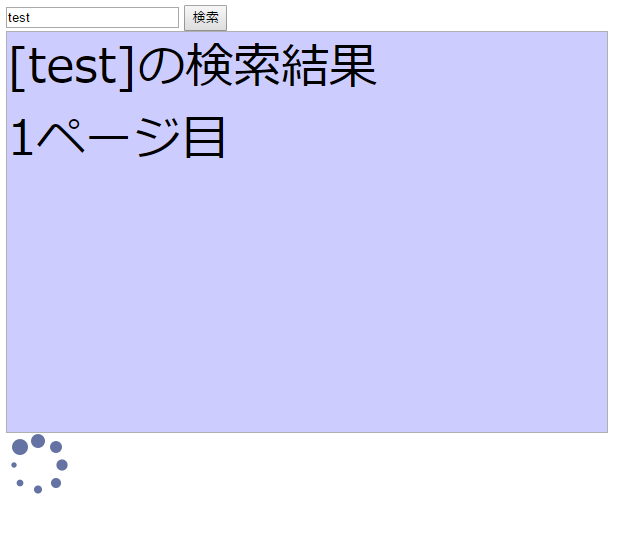
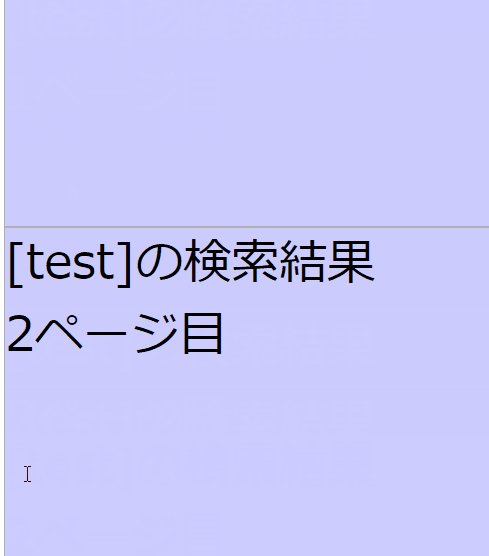
<?php // ダミーの処理時間 sleep(2); $pNo = @$_GET['page']; $key = @$_GET['keyword']; echo "<div style='width:600px;height:400px;border:1px solid #B0B0B0;font-size:300%;background:#ccccff'>"; echo "[".$key."]の検索結果<br>".$pNo."ページ目</div>"; // 更に次のページ表示領域 echo "<div id='vArea".($pNo+1)."'> </div>"; ?>
jquery-3.2.1.slim.min.js
jquery.inview.min.js
については、別途ダウンロード。
今回は、次に読み込むダミーのページをPHP(next.php)で書いているので、ここを
任意の読み込みたいページに書き換えてもらえればOK。
で、ちなみに、これをもっと頑張って発展させたのが⇒「はしごショッピング」。