以前作成したネットショッピングを横断検索するWebサイト「全力通販」をスマホ対応化した。

スマホ対応のために行ったことは主に以下の2つ。
1.画面サイズの最適化
2.拾えないマウス操作イベントをタッチ操作で扱えるに処理に変更
1.画面サイズの最適化
まずは画面サイズ。
今まで通りのPC向けサイトをスマホで表示すると、文字やボタンが小さすぎて指操作が困難だった。

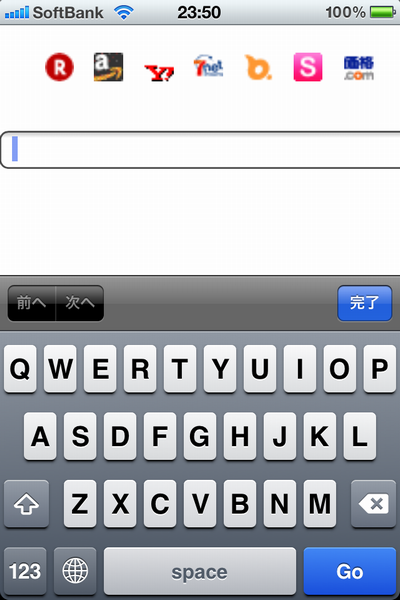
しかも、この状態でテキスト入力しようとすると、その部分だけ拡大表示される。

更に、この状態で検索しても、拡大された画面のままで検索結果が思いっきりはみ出てしまう始末。

結局て操作で縮小表示しなければ画面全体を見ることができない。
で、縮小すると、今度は画像、文字が小さくて何が何だか分からなくなる。

そんな感じなのでスマホの場合、最初から画面幅を狭め、逆に文字やボタンを大きく表示するように修正することにした。
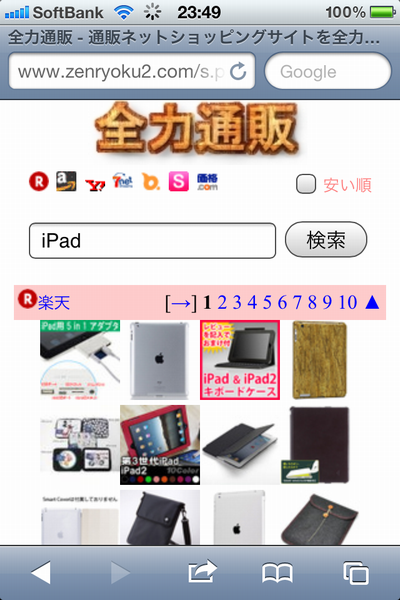
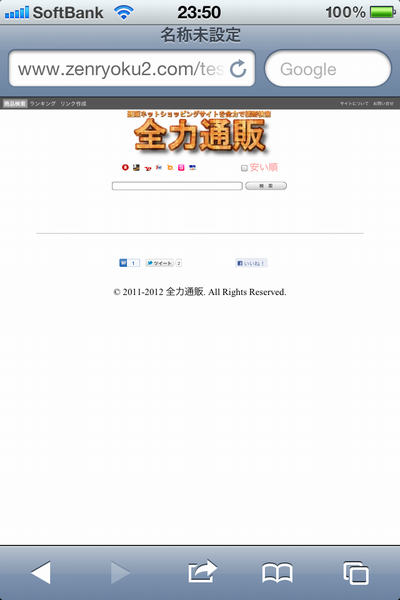
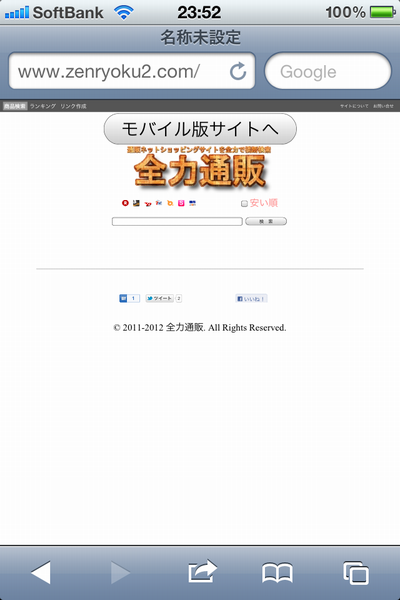
まず、初期画面。
これはPCサイトと基本的に同じだけど、iPhoneなどスマホでアクセスした場合「モバイル版サイトへ」という大きいボタンを表示するようにしてみた。
このボタンを押さない限り、今まで通りのPCサイトでの検索が可能。

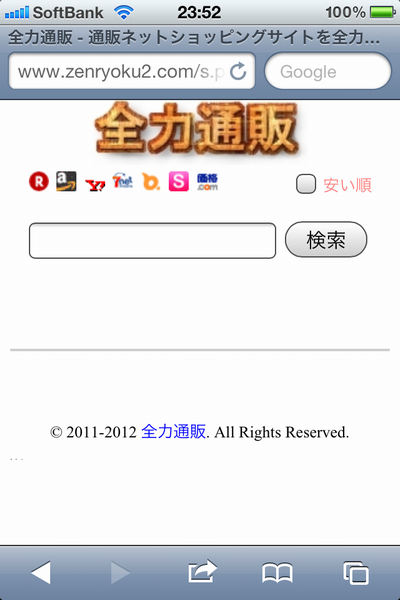
「モバイル版サイトへ」をクリックすると、専用サイトへ。
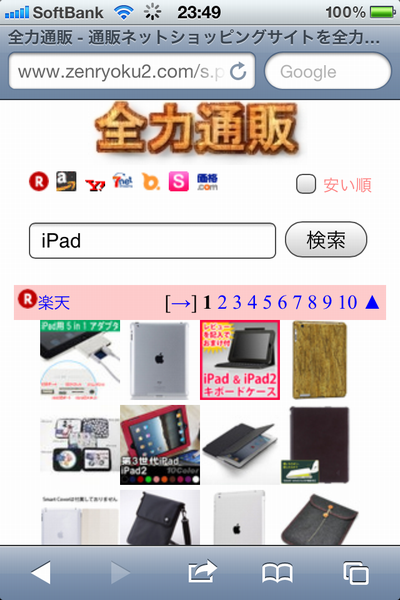
スマホでも扱い易いよう、画面幅を狭め、文字、テキスト欄、ボタンを拡大させた。
これなら画面の小さなスマホでも見やすいだろう。

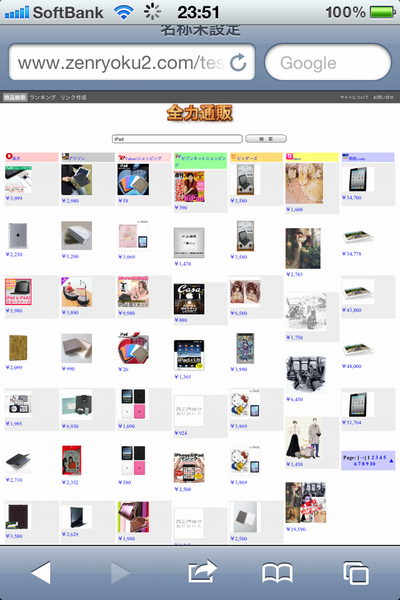
検索結果についても、できるだけ小さな画面で多くの検索結果を表示させたいため、PCサイトと異なり商品名、値段の情報を省き商品画像のみ表示するようにした。

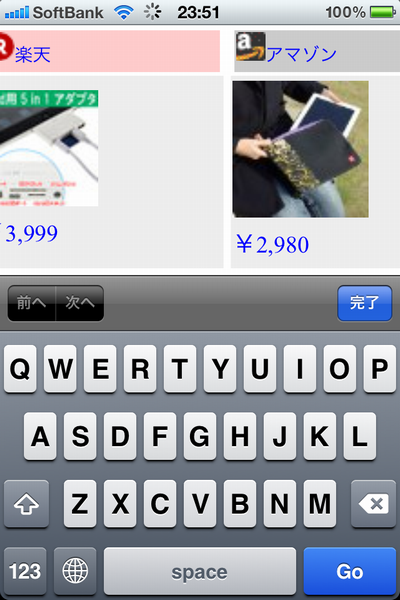
と、言っても値段が分からないとお買い得かどうかも分からない。
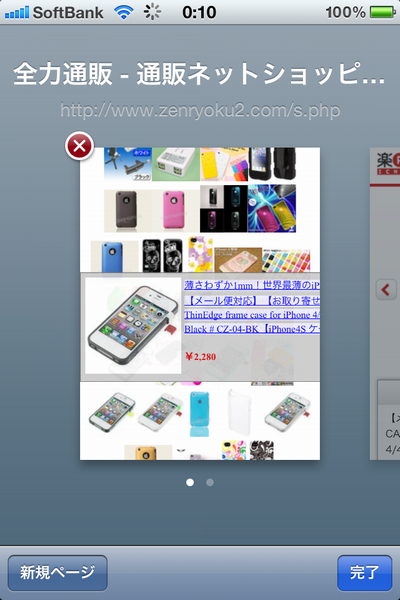
なので、これら情報はツールチップで表示するようにした。

2.拾えないマウス操作イベントをタッチ操作で扱えるに処理に変更
ツールチップ表示は、PCサイト版もある機能で、マウスが画像に重なった時にツールチップを表示するよう作り込んであった。
しかし、スマホやタブレットなどはタッチ操作が基本で、マウスが画像の上を通過したかどうかなんてイベントは拾えない。
もうちょい具体的に言うと、JavaScriptのonMouseOverイベントハンドラが使用できない。
というか、正確に言うと指操作でタップ(クリック)するとonMouseOverイベントが反応する。
それは、それでいいんだけど、逆にリンクをタップ(クリック)したときのイベントがonMouseOverイベントにかき消されてしまう。
このため、リンクをクリックしてもリンク先が開かず、ツールチップが開いてしまう。
これは困った。検索&表示するだけで、実際に商品のあるサイトにジャンプできない。
なので、これを回避するため、ツールチップで表示された商品名にハイパーリンクを付け、それをタップし目的にサイトにジャンプできるようにした。

これで、スマホでも使ってもらえるサイトになったかなぁ。
⇒全力通販