
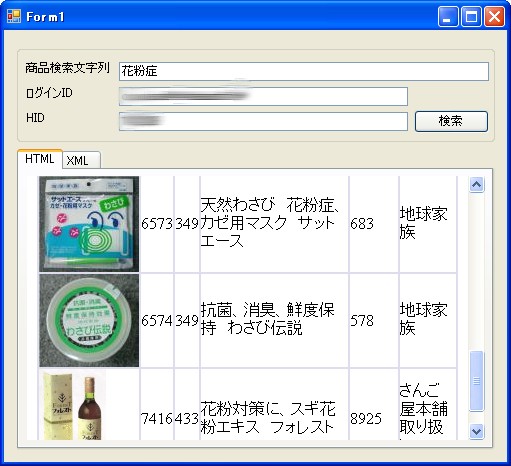
XSLTを使って、右から来たものを左に受け流す
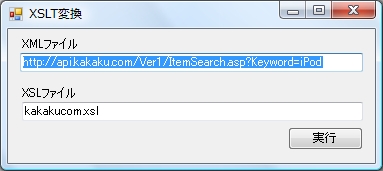
今回は、右から来たXMLを左に受け流す方法について、覚書で残しておくことにした。 XMLを変換する方法はいくつかあるけど、今回は手軽なXSLTを使ってXMLをHTMLに変換してみる。 全体イメージ的には↓こんな感じになる。 ┌────────┐ ┌─────┐ ┌────────┐ │[5]出力ファイル │ │[2]XSL │ │[1]入力XML │ │HTML,XML,CSV等 │←┤ファイル │←┤ファイル │ └────────┘ └─────┘ └────────┘ ↑ ┌──┴──┐ │[3]変換 …
XSLTを使って、右から来たものを左に受け流す Read More