C#、VB.NET等でWebView2を利用する方法について
以前、WebView2ランタイムをインストールして使用する方法(アプリでエバーグリーン ブートストラップ)を紹介しました。
[C#] WebView2コントロールの利用方法
今回は、配布するアプリと一緒にランタイムを含める方法(修正済みバージョン)を紹介します。
それぞれのメリット、デメリットはこちらを参照。
Microsoft | 修正済みバージョンのランタイム配布モード
Evergreen ランタイム配布モード
利点:
- 基盤となる Web プラットフォーム (WebView2 ランタイム) は、ユーザーの努力なしに自動的に更新されます。
- WebView2 ランタイムは、クライアント上にあるすべての WebView2 アプリによって共有されるため、クライアント システム上の WebView2 ランタイムに必要なディスク容量は少なくなります。
- 適格なシステムでは、Microsoft Edge と Evergreen WebView2 ランタイムのバイナリは、同じバージョン上にある場合、互いにハードリンクされます。 このリンクは、ディスクフットプリント、メモリ、およびパフォーマンスの利点を提供します。
欠点:
- WebView2 アプリは、特定のバージョンの WebView2 ランタイムが必要であることを指定できません。
修正済みバージョンのランタイム配布モード
利点:
- WebView2 ランタイムのバージョン管理を詳細に制御できます。 アプリで使用できる WebView2 ランタイムのバージョンを制御するため、アプリで使用できる WebView2 API がわかります。 アプリは、最新の API が存在するかどうかをテストする必要はありません。
欠点:
- WebView2 ランタイムを自分で管理する必要があります。 WebView2 ランタイムはクライアントで自動的に更新されないため、最新の WebView2 API を使用するには、更新された WebView2 ランタイムと一緒にアプリを定期的に更新する必要があります。
- 複数の WebView2 アプリがインストールされている場合は、クライアントにより多くのディスク容量が必要です。
- インストーラーを使用して修正済みバージョン ランタイムをインストールすることはできません。
今回は、「修正済みバージョンのランタイム配布モード」の手順(C#:WinForms)を紹介します。
手順
アプリ作成、WebView2組み込み、ビルド、配布までの手順。
- Windowsフォームアプリ作成
①Visual Studioを起動
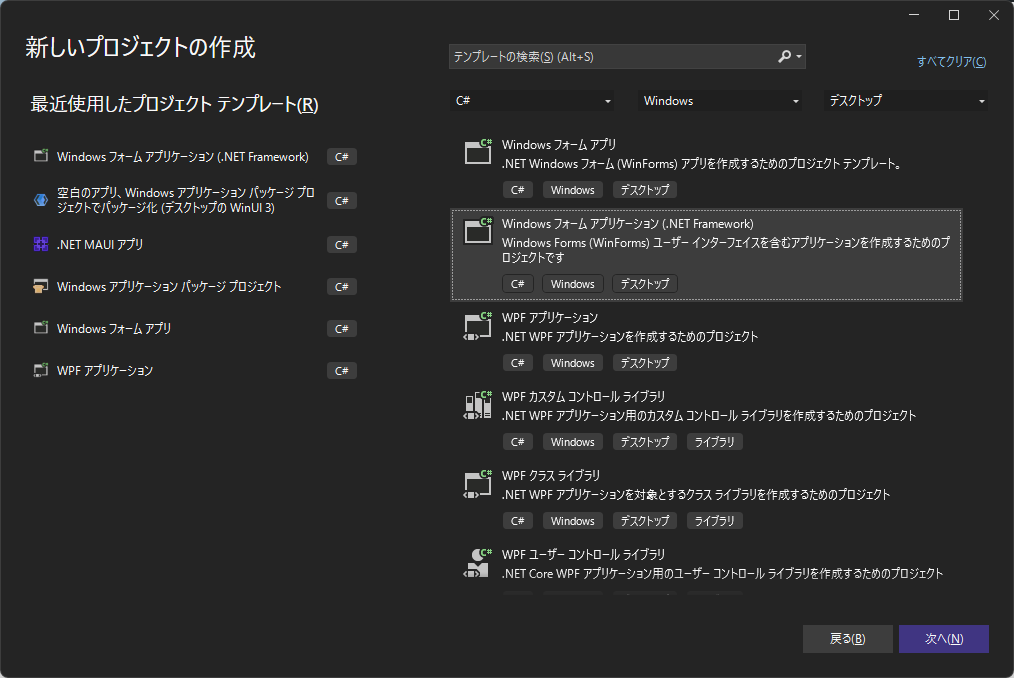
②「新しいプロジェクトの作成」ボタン選択
③「Windows フォームアプリケーション(.NET Framework)」を選択し「次へ」

④プロジェクト名等を必要に応じて修正し「作成」

- アプリにWebView2 SDKをインストール
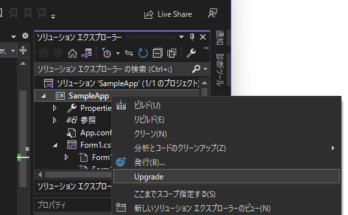
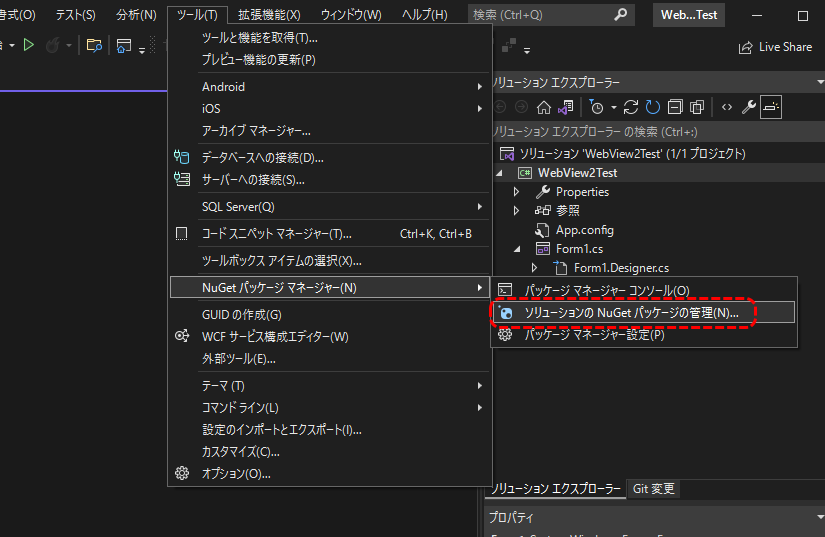
①[ツール]>[NuGetパッケージマネージャ]>[ソリューションのNuGetパッケージ管理]メニューを選択

②パッケージソースで「nuget.org」を選択して、「参照」タブを選び、「WebView2」を検索し「Microsoft.Web.WebView2」をインストール

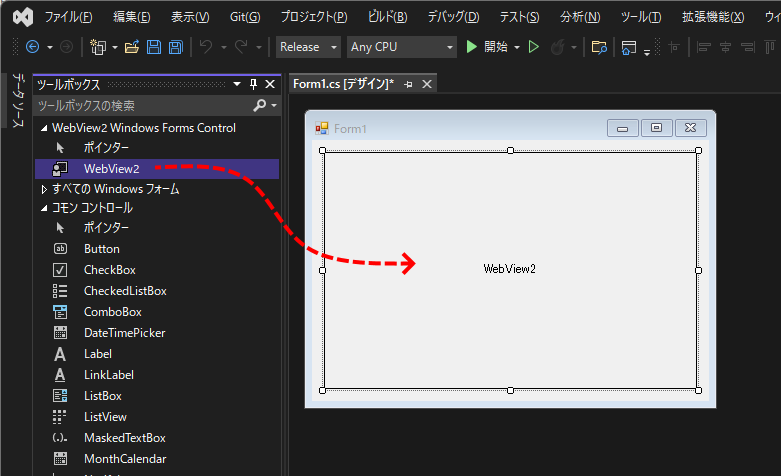
- WebView2をアプリケーションに組み込む
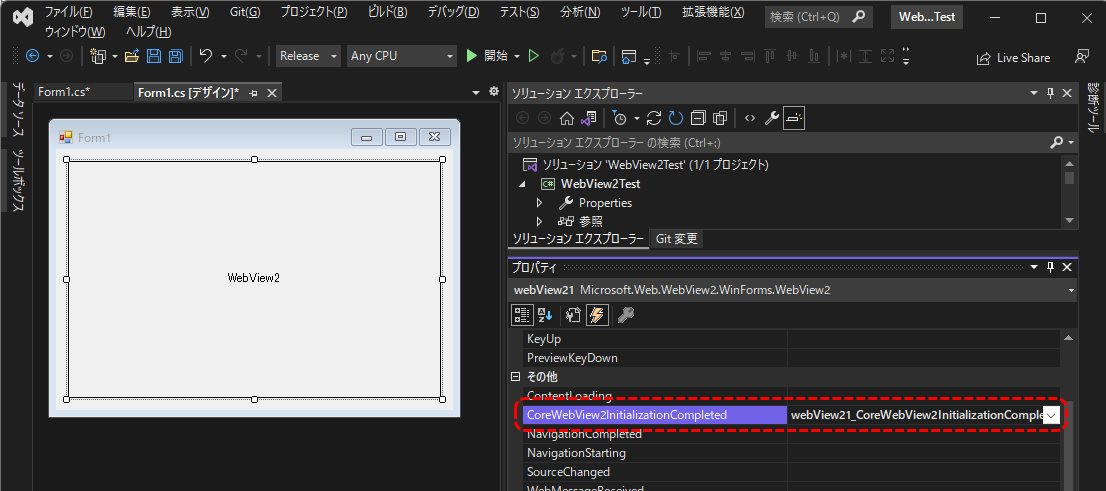
①デザイン画面(Form1.cs)を開き、ツールボックスから「WebView2」コントロールを選びフォームに貼り付け、WebView2の「Dock」プロパティを「None」から「」Fillに変更。

②WebView2のCoreWebView2InitializationCompletedのイベントを作成

③以下のソースを貼り付ける。using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WindowsFormsApp1 { public partial class Form1 : Form { private string WebView2Path = Path.Combine(Directory.GetCurrentDirectory(), "Microsoft.WebView2.FixedVersionRuntime.107.0.1418.52.x64"); public Form1() { InitializeComponent(); InitializeAsync(); } async void InitializeAsync() { var webView2Environment = await Microsoft.Web.WebView2.Core.CoreWebView2Environment.CreateAsync(WebView2Path); await webView21.EnsureCoreWebView2Async(webView2Environment); } private void webView21_CoreWebView2InitializationCompleted(object sender, Microsoft.Web.WebView2.Core.CoreWebView2InitializationCompletedEventArgs e) { webView21.CoreWebView2.Navigate("https://www.osadasoft.com/"); } } } - ビルド
構成を「Debug」から「Release」に変更し、[ビルド]>[ソリューションのビルド]メニューを実行。

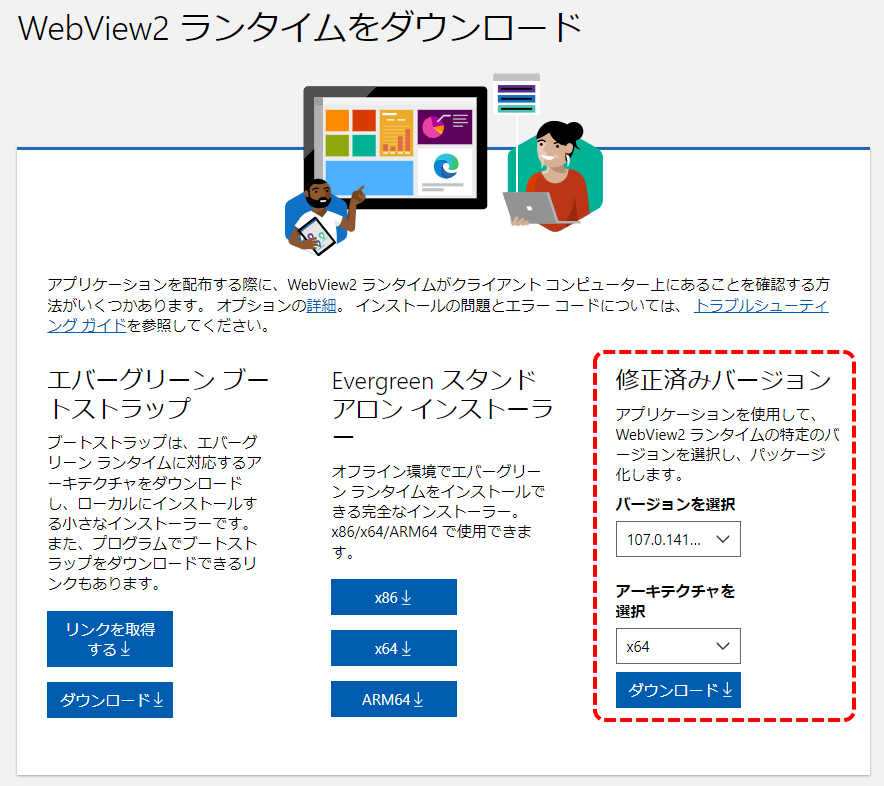
- WebView2 ランタイムをダウンロード
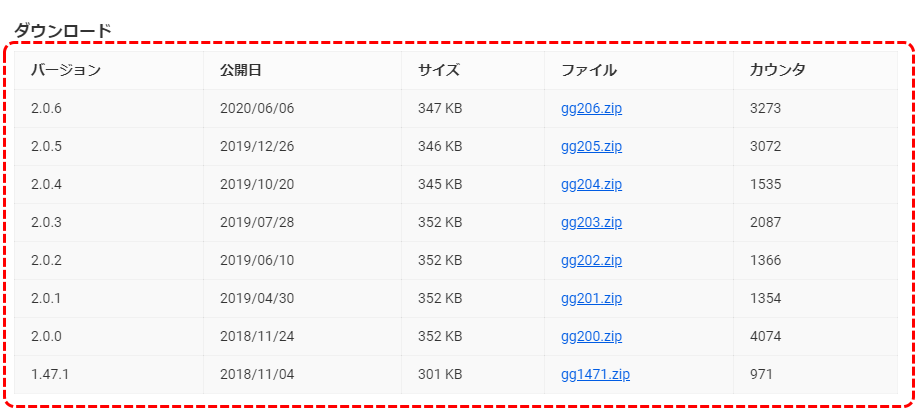
「Microsoft Edge WebView2」にアクセスし、「修正済みバージョン」の「ダウンロード」。
 ダウンロードしたファイルのサイズは200MB近くと大きい。
ダウンロードしたファイルのサイズは200MB近くと大きい。

- ファイルの解凍
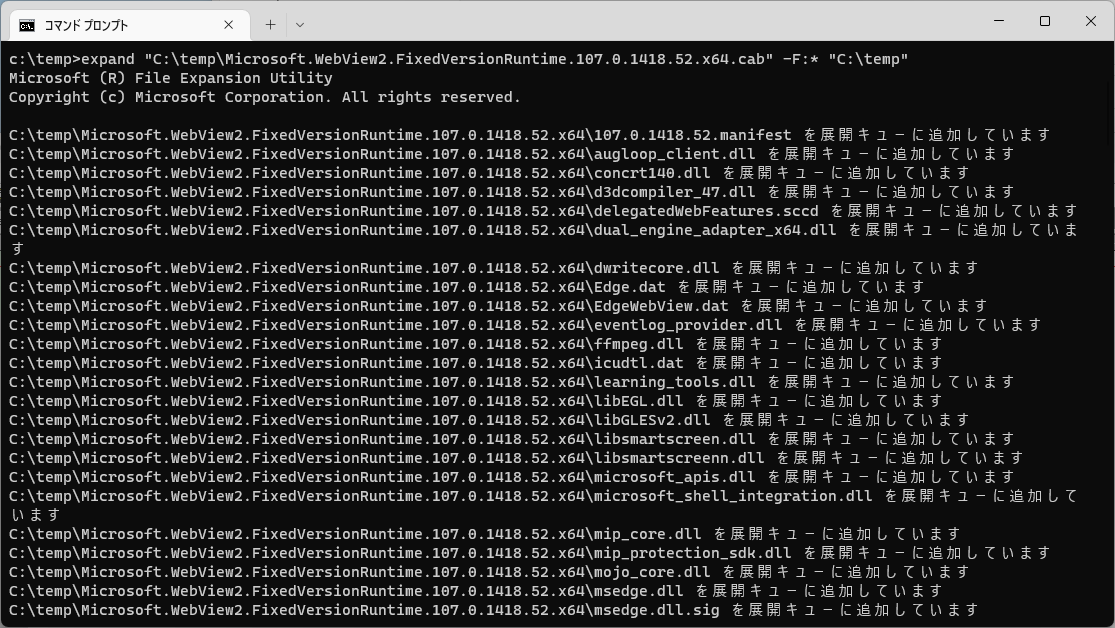
ダウンロードしたcabファイルを解凍。
※エクスプローラーからファイル展開するとダメらしいです。
コマンド実行か、解凍ツールを使用してください。
参考:Microsoft | 修正済みバージョンランタイム配布モードの詳細expand {path to the package} -F:* {path to the destination folder} - 解凍したランタイムをアプリ用フォルダにコピー
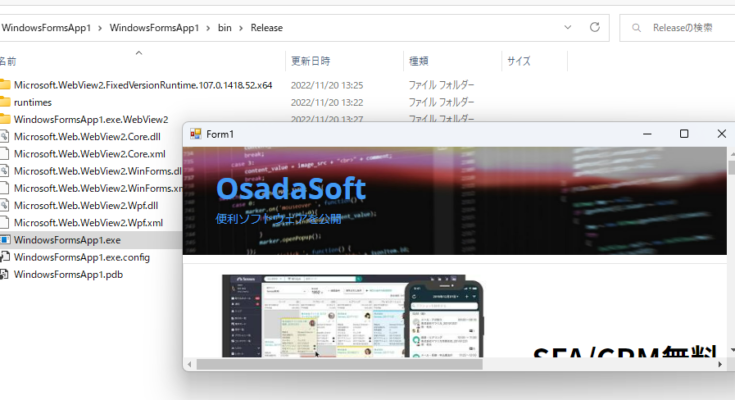
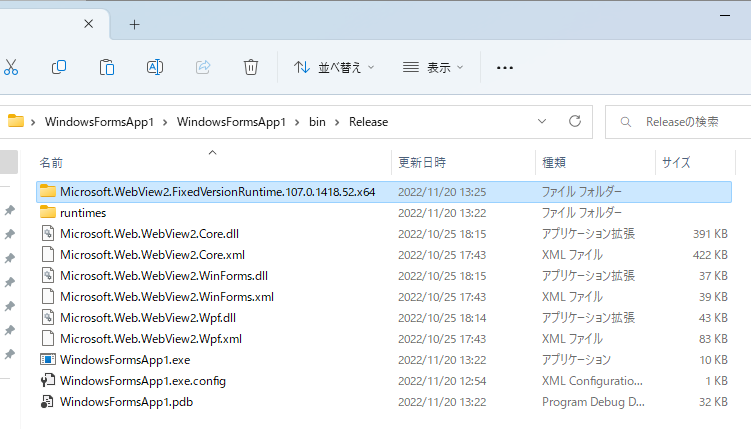
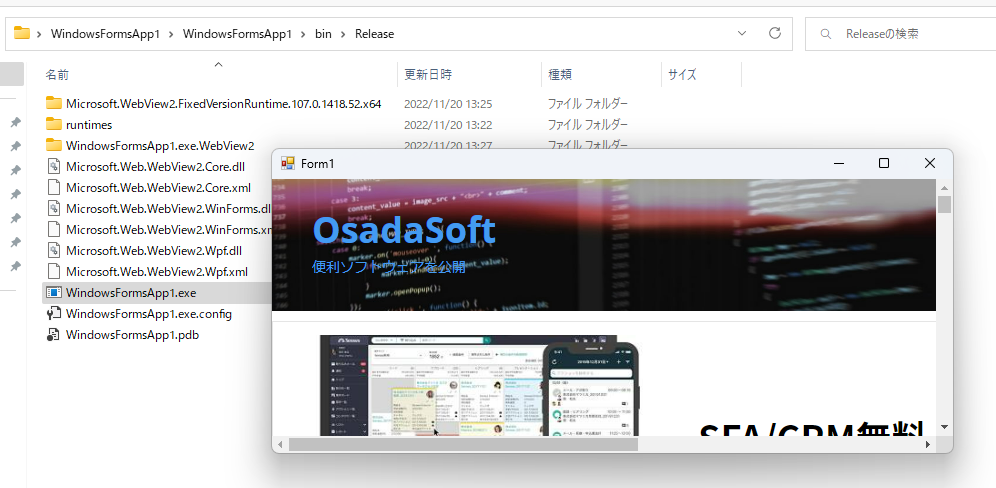
Releaseフォルダ配下に、解凍したファイル(フォルダ)をコピー。

- 実行
これで準備完了。
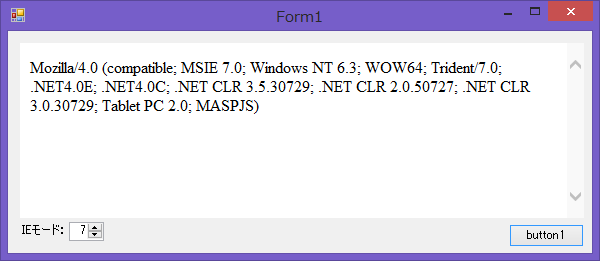
作成したアプリ(ここではWindowsFormsApp1.exe)を実行する。

↑WebView2を使ってWebサイトが表示された。 - 配布
別PCに配布する場合は、この「Release」フォルダ配下のファイルを持っていく。

↑ファイルサイズは468MB。
zipに圧縮しても200MBぐらい。
ちょっとでかいなぁ。 - 別PCで実行
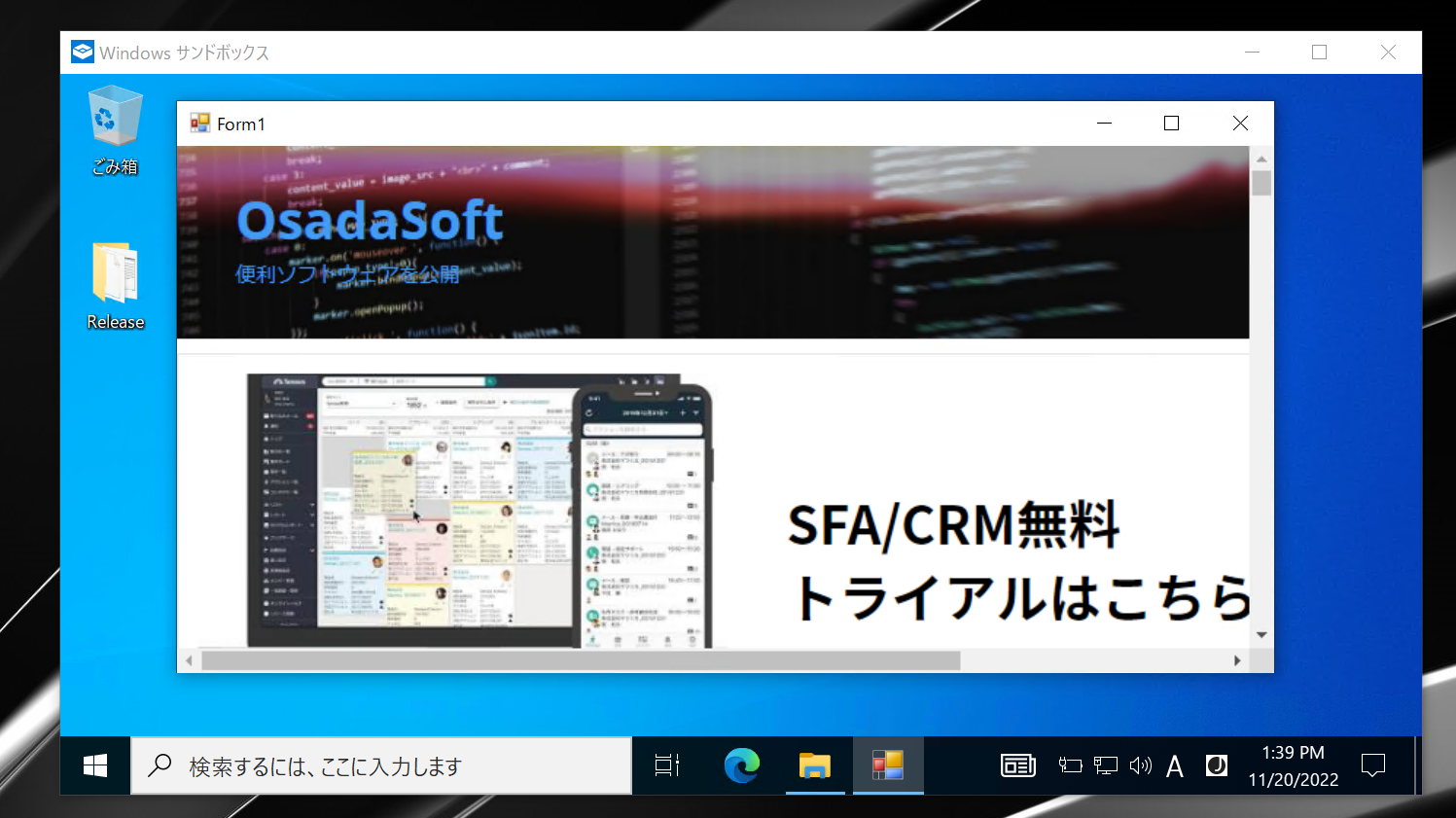
試しにWindows10サンドボックスで実行。

WebView2をインストールしていない環境でも、無事表示することができた。