#今更感があるけれども。
Webページで縦、横など画面分割したい場合、<frameset>を使うと簡単に実現することができる。
だけど、この<frameset>はHTML4用で、HTML5の定義としては破棄されている。
現時点の最新ブラウザでも問題なく分割表示はできるけど、いつか表示できなくなる可能性もある。
ということで、重い腰を上げHTML5版に修正してみた。
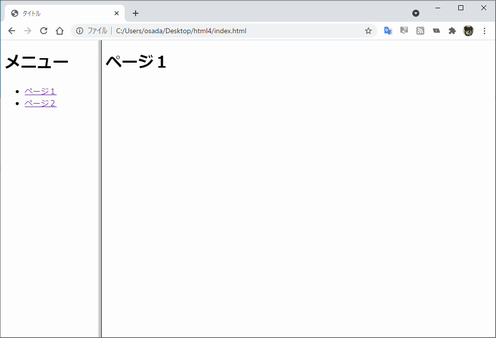
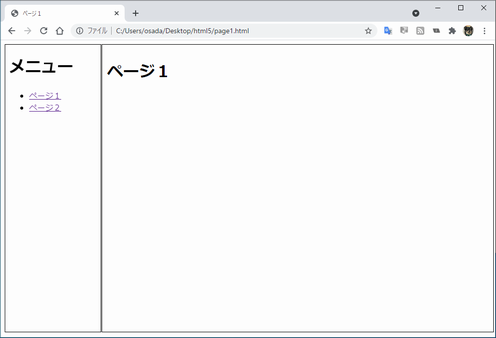
| HTML4版 | HTML5版 |
|---|---|
 |
 |
画面分割のセパレータをマウスで調整することはできないけど、それ以外はほぼほぼHTML5に移植できたので、サンプルHTMLソースを載せておきます。
HTML4版
こちら移植前の<frameset>使用版。
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タイトル</title> <frameset COLS="20%,*"> <frame src="menu.html" > <frame src="page1.html"l name="main"> </frameset> </head> </html>
menu.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> <h1>メニュー</h1> <ul> <li><a href="page1.html" target="main">ページ1</a> <li><a href="page2.html" target="main">ページ2</a> </ul> </body> </html>
page1.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> <h1>ページ1</h1> </body> </html>
page2.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> <h1>ページ2</h1> </body> </html>
HTML5版
<frameset>を使用せず、スタイルシートを使用してHTML5対応。
style.css
.baseFrame {
display: flex;
flex-direction: row;
width: 99vw;
height: 97vh;
}
.leftFrame {
width: 20%;
border: solid 1px;
}
.rightFrame {
width: 80%;
margin: 0 1px;
padding: 10px;
border: solid 1px;
overflow: auto;
}
menu.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> </head> <body> <h1>メニュー</h1> <ul> <li><a href="page1.html" target="_top">ページ1</a> <li><a href="page2.html" target="_top">ページ2</a> </ul> </body> </html>
page1.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ページ1</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="baseFrame"> <div class="leftFrame"><iframe src="menu.html" frameborder="0" width="100%" height="100%"></iframe></div> <div class="rightFrame" width="100%" height="100%"> <h1>ページ1</h1> </div> </div> </body> </html>
page2.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ページ2</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="baseFrame"> <div class="leftFrame"><iframe src="menu.html" frameborder="0" width="100%" height="100%"></iframe></div> <div class="rightFrame" width="100%" height="100%"> <h1>ページ2</h1> </div> </div> </body> </html>
動作確認
ちなみに、このHTML5版の仕組みを使って、勤務時間取得ツールのヘルプを作り直しました。