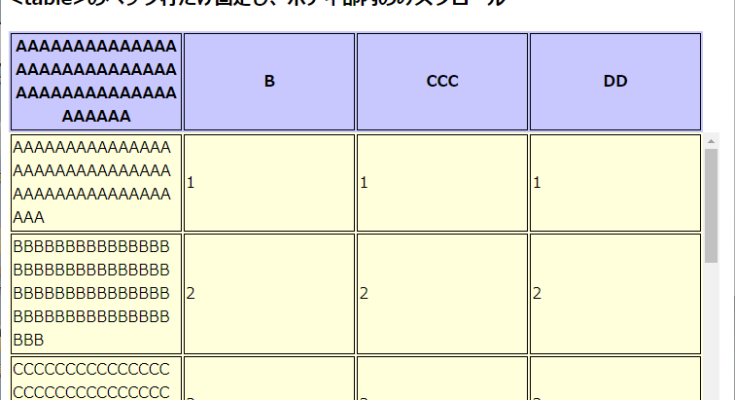
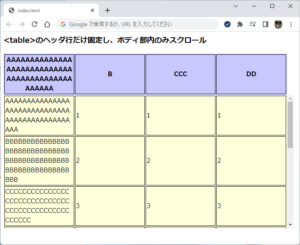
やりたかったことは、HTMLの表でヘッダ行だけスクロールせず固定表示しつつ、
2行目以降の表のみ縦スクロールさせること。
Excelで例えると「ウィンドウ枠の固定」>「先頭行の固定」みたいなものを実現したい。

普通にテーブルを2つに分けると、それぞれの列幅が微妙に変わってしまう。
固定値を指定すればもちろん、揃えられるけど、ウィンドウ幅いっぱいに使いたい。
そんでもって、表の高さもウィンドウ高さに合わせ自動調整したい。
更に、スクロールバーが表示、非表示された場合、また上下のテーブル列幅が変わってしまうので、これもピッタリ列幅を合わせたい。
そんな、感じでハマりポイントがいくつもあったけど、何とかそれっぽいのが出来たので、忘れないうちに覚書。

サンプルはこちら。
HTMLソース
<html>
<head>
<style type="text/css">
table td, table th {
border: 1px solid black;
}
table{
width: 100%;
table-layout: fixed;
overflow-wrap : break-word;
}
div.dHead {
background-color: rgb(200, 200, 255);
}
div.dBody {
width: 97vw;
overflow: auto;
height: 600px;
background-color: rgb(255, 255, 220);
}
</style>
<script>
function setTableHeight(){
document.getElementById("dBody").style.height = window.innerHeight -200 + "px";
document.getElementById("dHead").style.width = document.getElementById("dBody").clientWidth + "px";
}
window.onresize = function() {
setTableHeight();
}
</script>
</head>
<body onload="setTableHeight();">
<h3><table>のヘッダ行だけ固定し、ボディ部内のみスクロール<h3>
<div class="dHead" id="dHead">
<table>
<tr>
<th>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</th>
<th>B</th>
<th>CCC</th>
<th>DD</th>
</tr>
</table>
</div>
<div class="dBody" id="dBody">
<table>
<tr>
<td>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC</td>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>DDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDD</td>
<td>4</td>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE</td>
<td>5</td>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>FFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFF</td>
<td>6</td>
<td>6</td>
<td>6</td>
</tr>
<tr>
<td>GGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGG</td>
<td>7</td>
<td>7</td>
<td>7</td>
</tr>
<tr>
<td>HHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHH</td>
<td>8</td>
<td>8</td>
<td>8</td>
</tr>
</table>
</div>
</body>
</html>
これを更にゴリゴリして「全力検索」に無事反映することができた。