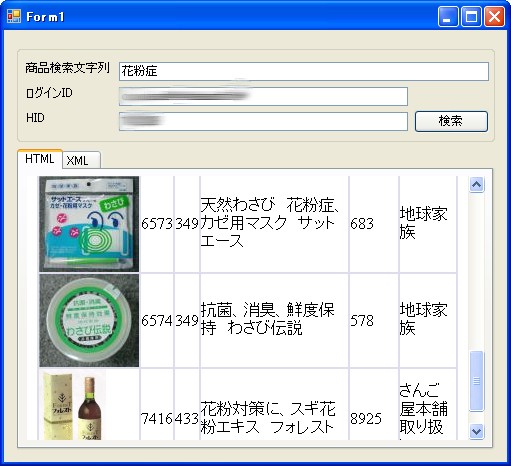
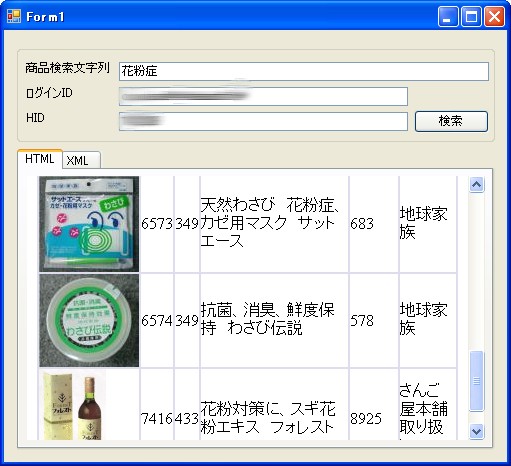
前回に続き某Webサービスに挑戦中。
返されてきたXMLを使用し画像をHTML表示しようとするがうまくできない。
XSLT変換されたHTMLソースを見てみると
<img src=”http://sun.d-064.com/include/implession.php?flag1=samnail1&amp;pid=4565″>
となっていた。
問題は、「&amp;」の部分。
ここは「&」とならなければならない。
# ちなみに”&”の実体参照は”&”となる。
これをXSLTで
<xsl:element name=”img”> <xsl:attribute name=”src”><xsl:value-of select=”ImageUrlSmall” /></xsl:attribute> </xsl:element>
と書き変換していた。
変換結果は「&amp;」。
xsl:value-ofの属性としてdisable-output-escaping=”yes”を指定すると実体参照を変換してくれるらしいが、何故かxsl:attributeの属性値として使用すると実体参照がそのまま残ってしまう。
# xsl:attributeの外で使用すると普通に変換(&→&)される。
仕方ないので、↓こんな感じで変換することにした。
<xsl:text disable-output-escaping=”yes”><img src=”</xsl:text> <xsl:value-of select=”ImageUrlSmall” disable-output-escaping=”yes”/> <xsl:text disable-output-escaping=”yes”>”></xsl:text>
これで、正しく「&」と変換され画像表示ができるようになった。











ねぇ、いつも見てるんだけど内容が難しすぎて全然意味がわかんないよぉ。
最近ちょっと(本当にちょっとだけ)勉強始めたからいつか分かる日が来るのかな?
いや、多分こないな。
> ねぇ、いつも見てるんだけど内容が難しすぎて全然意味がわかんないよぉ。
ブログタイトルの通り「自己満足」の日記なんで。。
# ちなみに、普通の日記は別サイトで書いてるよ。
あれ?普通の日記もあるの?そっちも教えてよぉ。というかむしろそっちを見たい。だってこっち難しいんだもん・・・。