Web操作を自動化できるSeleniumを使ってみる。
Seleniumは、10年以上前に使ったことあったけど完全に使い方忘れてしまったので思い出しながら備忘録として記録。
以前、IEを使用して自動化したことはあったけど、今回はChromeを使ってみる。
あと、開発言語は今回、使い慣れたC#を使ってみる。
#ちなみに、C#以外にも、Java、Python、Ruby、JavaScript、Kotlin等選択の余地はある。
ということで今回は、前提としてVisual Studio 2019をインストールしてある状態からメモ。
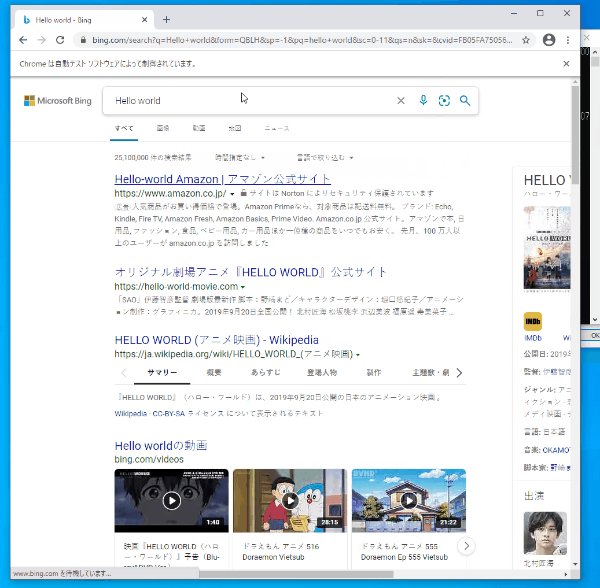
簡単なサンプルとして、Webで「hello world」キーワードを検索する操作の自動化。

- Visual Studioを起動

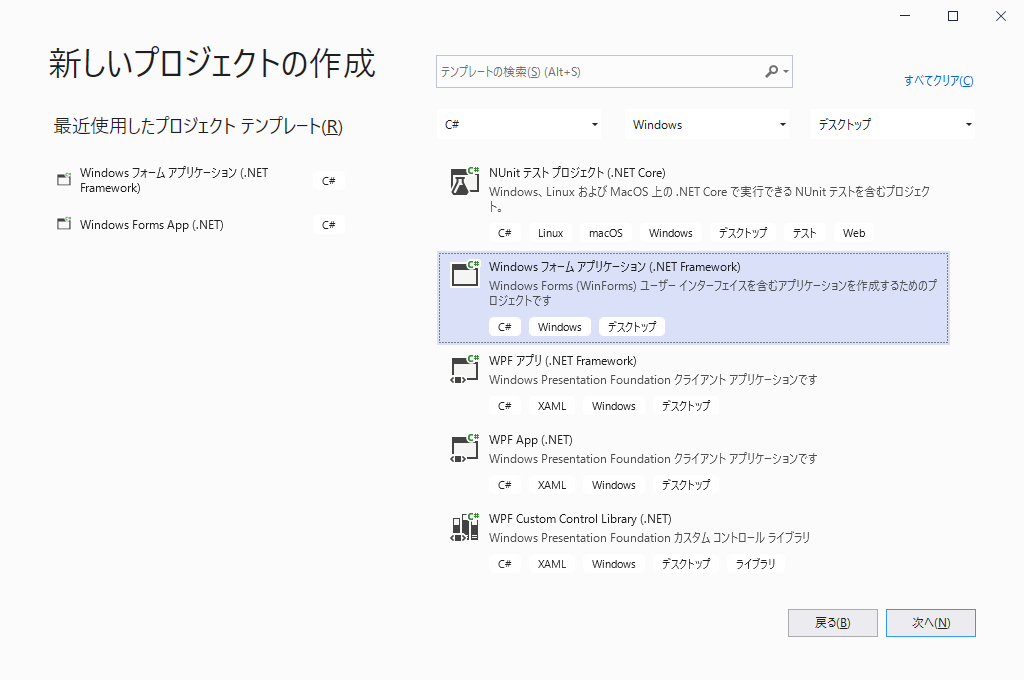
- 新しいプロジェクト作成
コンソールアプリとかでも良いけれども、今回はWindowsフォームアプリケーションとして作成。

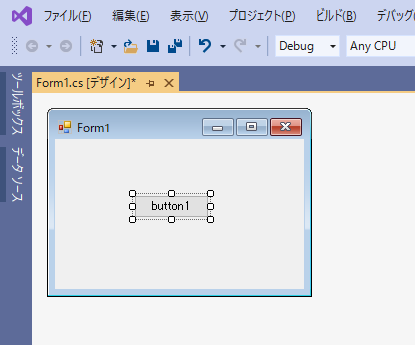
- ボタン作成
蛇足だけど、ボタン1つ付け、クリックイベント作成。

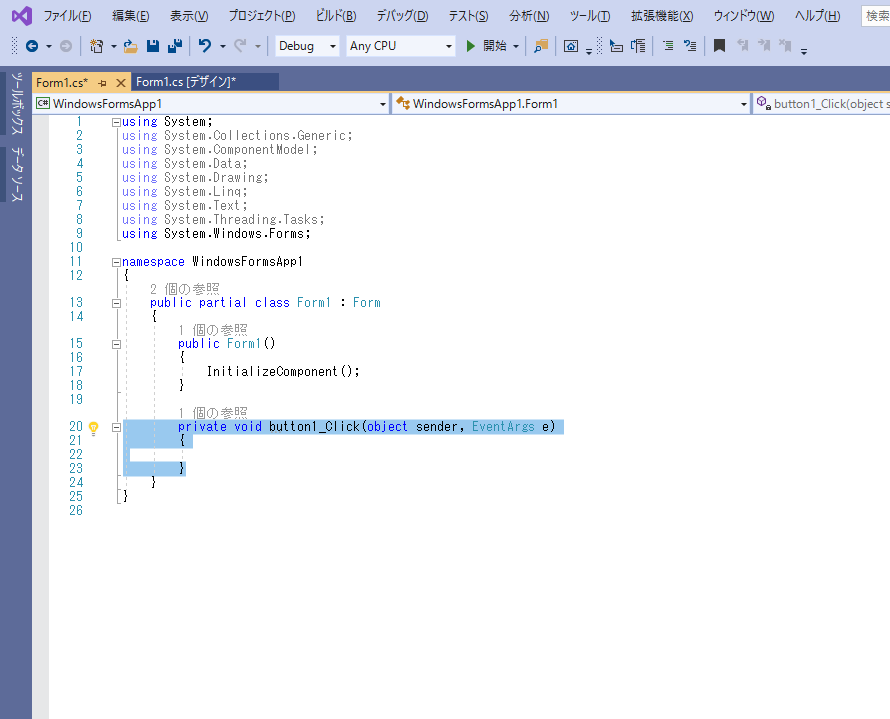
- ボタンイベント追加

- NuGet パッケージ追加

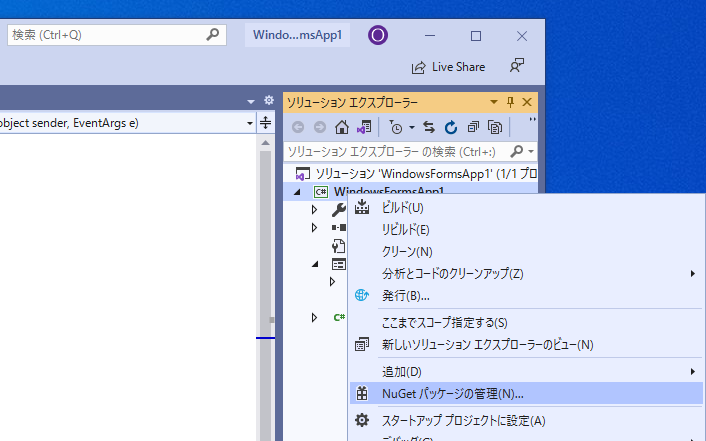
プロジェクトを右クリックして「NuGetパッケージ管理」を選択。
- 設定

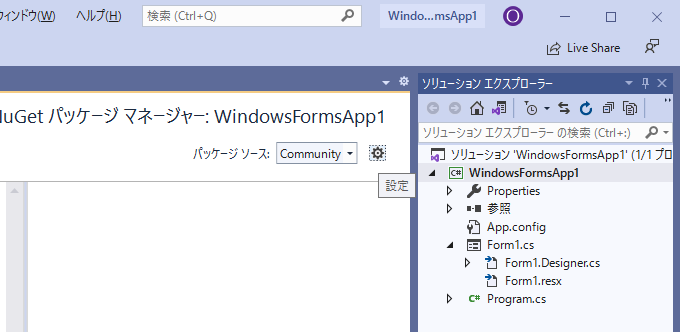
「設定」アイコンをクリック
- パッケージソースのインストール

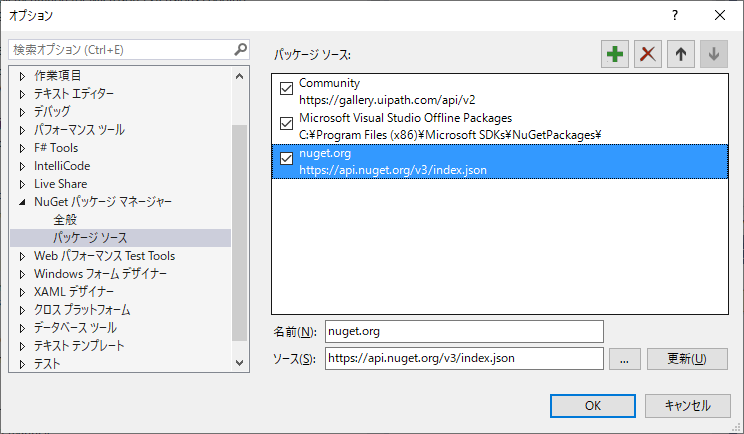
パッケージソースとして「nuget.org」を追加。
ソースのURLは、https://api.nuget.org/v3/index.json

①[参照]をクリック。
②パッケージソースで「nuget.org」を選択。
③「Selenium.WebDriver」で絞り込み検索。
④「Selenium.WebDriver」を選択。
⑤「インストール」をクリック。
⑥「Selenium.WebDriver.ChromeDriver」もインストール(⑤)。
※Chromeブラウザを使用するため、こちらを選択
- ソース編集

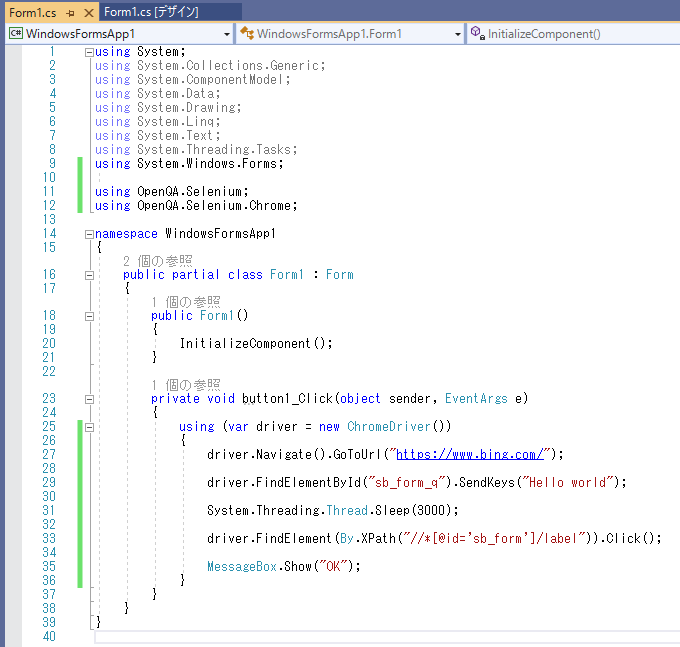
以下のソースを貼り付け。using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using OpenQA.Selenium; using OpenQA.Selenium.Chrome; namespace WindowsFormsApp1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { using (var driver = new ChromeDriver()) { driver.Navigate().GoToUrl("https://www.bing.com/"); driver.FindElementById("sb_form_q").SendKeys("Hello world"); System.Threading.Thread.Sleep(3000); driver.FindElement(By.XPath("//*[@id='sb_form']/label")).Click(); MessageBox.Show("OK"); } } } }※ソース詳細については「補足」を参照
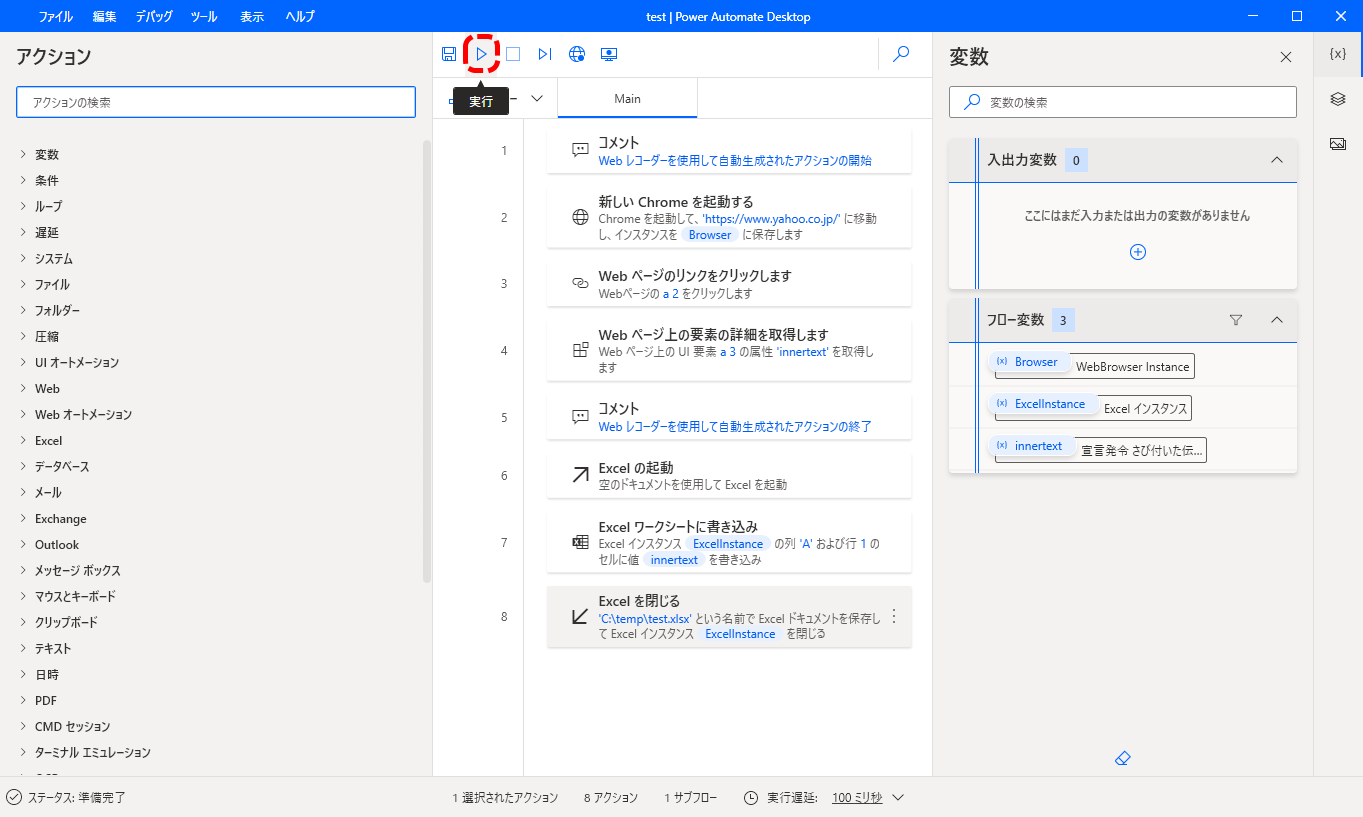
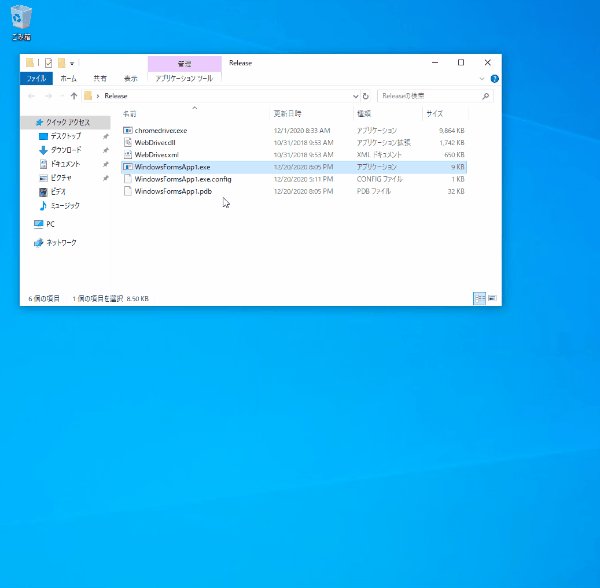
- ビルド&実行

「Release」構成でビルド。
Seleniumは、Webのテスト自動化等で活用できる。
あと、プログラミングが多少必要なので、RPAとは言えないかも知れないけど、無料で使えるので覚えてみる価値はあるかも。
補足
貼り付けたソース部分について少し補足。
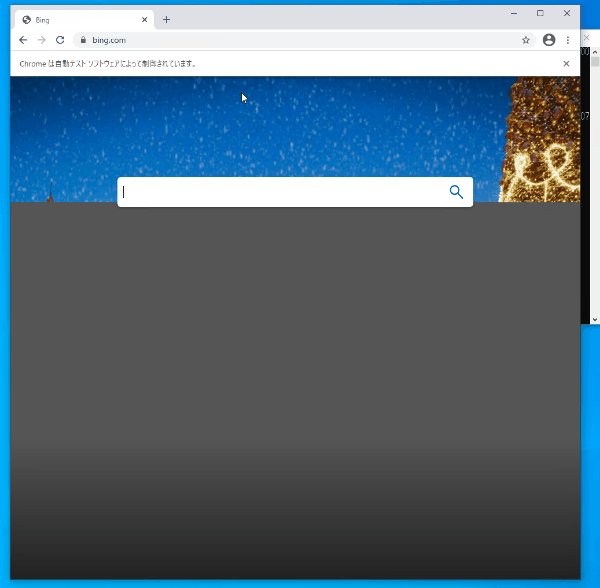
driver.Navigate().GoToUrl("https://www.bing.com/");
driver.FindElementById("sb_form_q").SendKeys("Hello world");
System.Threading.Thread.Sleep(3000);
driver.FindElement(By.XPath("//*[@id='sb_form']/label")).Click();
- 29行目
最初にアクセスするページのURLを指定。 - 31行目
検索用のテキストボックスに文字を入力している。
テキストボックスのIDは”sb_form_q”。
※IDの調べ方は下記参照 - 32行目
入れなくても大丈夫だけど、待ち時間。
あまり処理が早すぎるとWebサーバに負荷を与えかねないので、少し手操作に近い待ち時間を入れた方が良さそう。 - 34行目
検索ボタン(虫眼鏡アイコン)をクリック。
ボタンを特定するためのXPathは、「//*[@id=”sb_form”]/label」。
※XPathの調べ方は下記参照
31行目のボタンIDの調べ方。
少し面倒だけど、以下の方法で調べることが出来る。
- Google Chrome(Webブラウザ)を起動し、「https://www.bing.com/」にアクセス
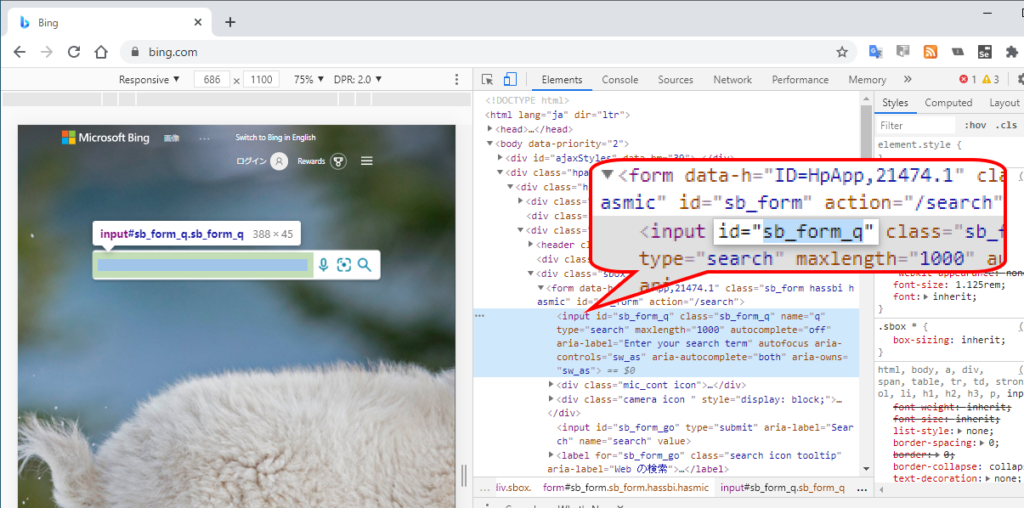
- 検索ボックスを右クリックし「検証」ポップアップメニューを選択

- 画面右側にテキストボックス部分のHTMLソースが表示されるので、ここでidが表示されるので、この値(sb_form_q)をコピー

- id「sb_form_q」を31行目に貼り付ける
driver.FindElementById("sb_form_q").SendKeys("Hello world");
今度は34行目のXPathの調べ方。
- Google Chrome(Webブラウザ)を起動し、「https://www.bing.com/」にアクセス
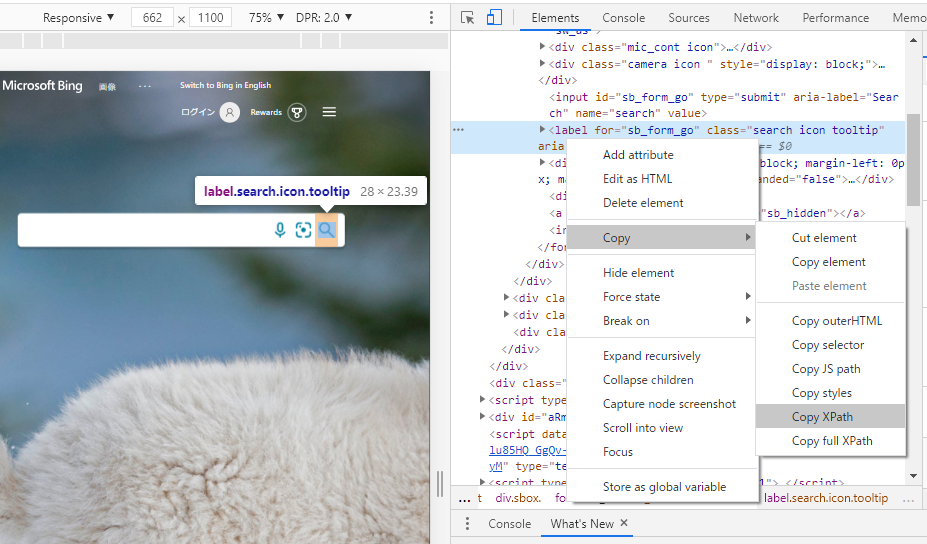
- 検索ボックスの「検索」ボタン(虫眼鏡アイコン)を右クリックし「検証」ポップアップメニューを選択
- 画面右側で表示されたHTMLソースで、ボタンに該当する箇所がハイライト表示されるため、ここを右クリックし、Copy>Copy XPathメニューを実行

- コピーした値「//*[@id=”sb_form”]/label」を、34行目に貼り付ける
driver.FindElement(By.XPath("//*[@id='sb_form']/label")).Click();※そのままコピーしてしまうと、ダブルクォーテーション内に、ダブルクォーテーションが入りコンパイルエラーになるため、シングルクォーテーションに置換すること。
コピー値://*[@id=”sb_form”]/label
貼付け値://*[@id=’sb_form’]/label


![[C#] エクスプローラ風のツリービュー表示](https://www.osadasoft.com/wp-content/uploads/2018/11/00-120x120.png)